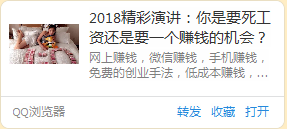
效果图

在网页的head处添加 -
-
-
<meta http-equiv="X-UA-Compatible" content="IE=edge"> -
<meta name="viewport" content="width=device-width, initial-scale=1"> -
-
-
<meta itemprop="name" content="欢迎访问小阿草官方网站" /> -
-
-
<meta itemprop="image" content="http://www.iiover.com/img/icon/qq.png" /> -
-
-
<meta name="description" itemprop="description" content="小阿草,一个神奇的幕后人,支撑着一个神奇的网站" /> -
-
-
<meta name="description" content=""> -
<meta name="author" content=""> -
<link rel="icon" href="img/icon/favicon.ico"> -
-
<!-- 分享显示的标题-->
<meta itemprop="name" content="欢迎访问魅力网络官方网站" />
<!-- 分享显示的缩略图-->
<meta itemprop="image" content="http://wb.mlhd.org/images/logo.png" />
<!-- 分享显示的简介-->
<meta name="description" itemprop="description" content="河北魅力网络一个神奇的网站,各种资源技术" />
演示地址:www.6888w.cn 有什么问题可咨询魅力网络QQ1632665886
|